Créations
Découvrez mes projets
photographie

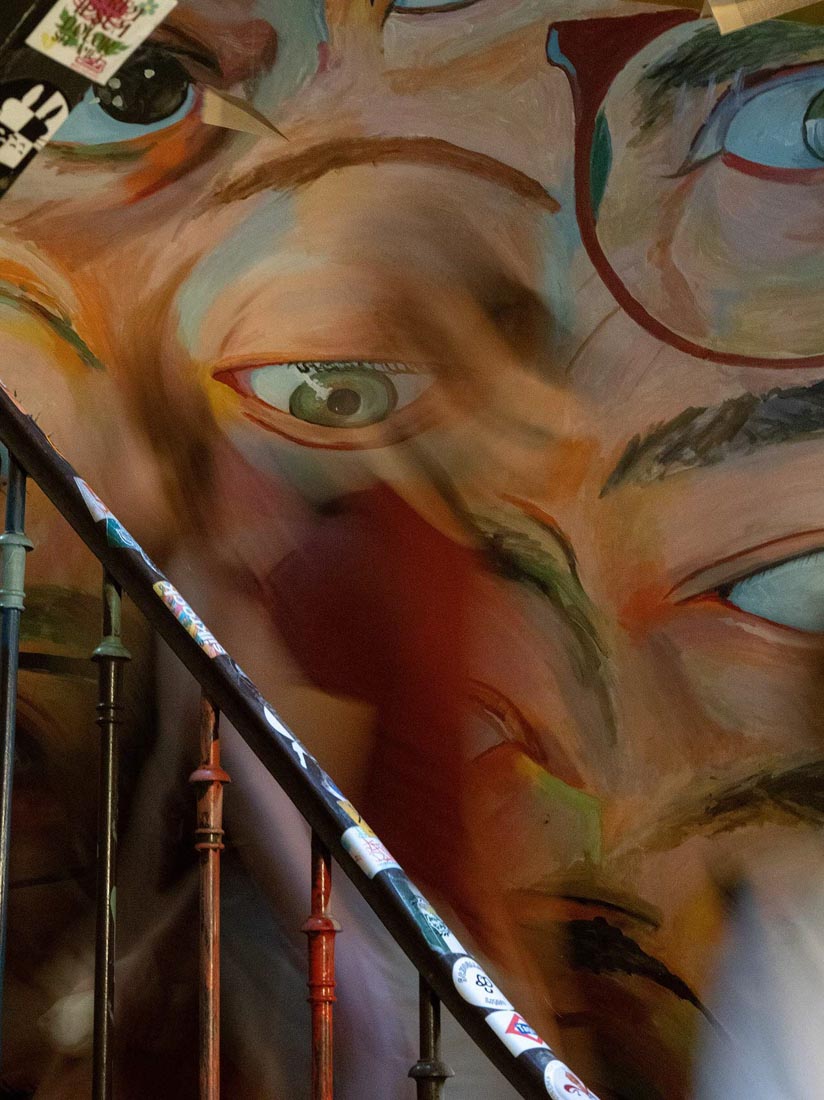
Prise à l'Aftersquat à Paris

À l'occasion d'une conférence sur le handicap au cinéma dirigée par Géraldine Blanchet

Depuis les quais des l'Isère un jour de pluie

À l'occasion d'une conférence sur le handicap au cinéma dirigée par Géraldine Blanchet

Mise en avant d'objets anodins pour des images de pub

Mes toutes premières photos de nuit dans une ambiance mystique / horreur en mettant en avant le sujet différentes sources de lumière

A l'intérieur de l'église Saint-Louis près de la place Victor Hugo à Grenoble

Mes toutes premières photos de nuit dans une ambiance mystique / horreur en mettant en avant le sujet différentes sources de lumière

Au lever du soleil sur une plage au Grau-du-Roi

Mise en avant du sujet grace à l'éclairage avec mandarine et réflecteur

Utilisation d'un panneau LED RGB et d'une softbox pour l'éclairage du sujet

Lors de la conférence du photographe et cinéaste Didier Noirot à l'IUT 1 de grenoble

Utilisation d'un panneau LED RGB et d'une softbox pour l'éclairage du sujet

Effet lightpainting avec les lumières des voitures

Prises au TukTukTea à Grenoble pour mettre en avant le décor du café

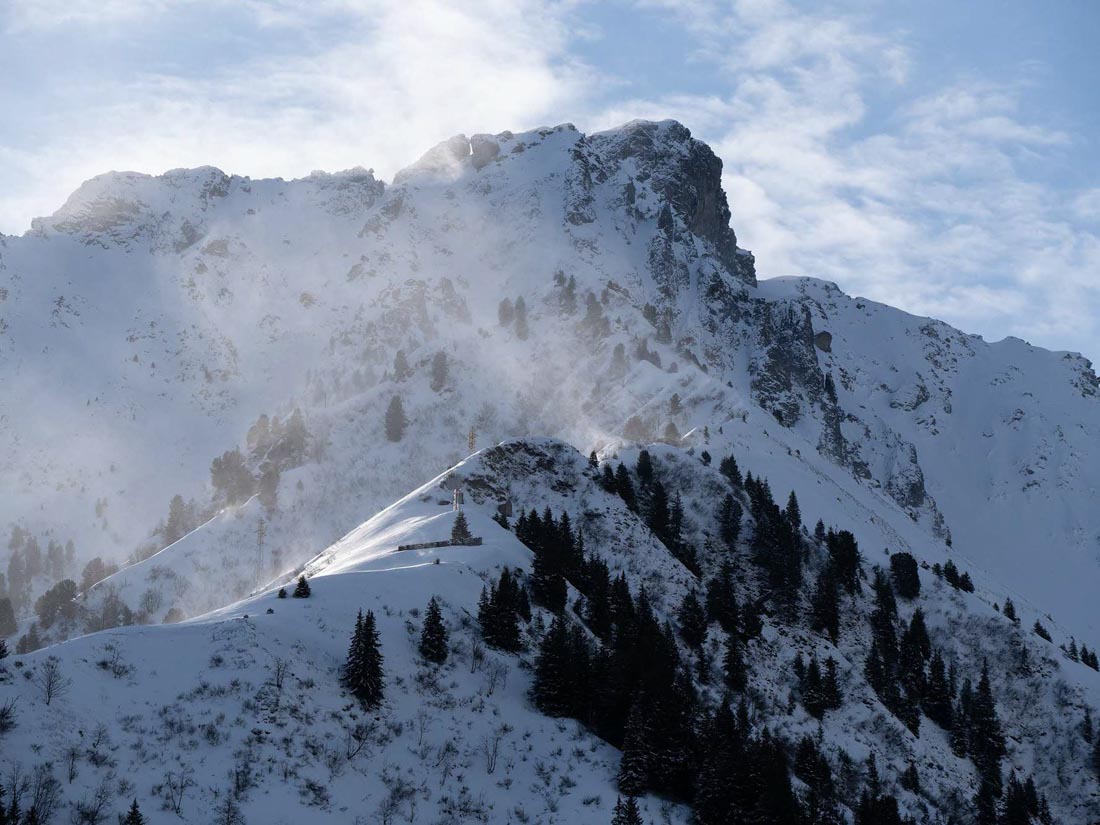
Lever de soleil sur les montagnes du Pleynet

Prises au TukTukTea à Grenoble pour mettre en avant le décor du café

Lors du passage d'Arctic Monkeys au festival Musilac 2023 à Aix-les-bains

Lors du passage de Danielle Ponder au festival Musilac 2023 à Aix-les-bains

Mes toutes premières photos de nuit dans une ambiance mystique / horreur en mettant en avant le sujet différentes sources de lumière

Dans la salle des statues du Musée de Grenoble

Mes toutes premières photos de nuit dans une ambiance mystique / horreur en mettant en avant le sujet différentes sources de lumière

Mise en avant du grand Théâtre de Grenoble grâce à la luminosité

Série de photos sur la composition des habitations à Villeurbanne

Série de photos sur la composition des habitations à Villeurbanne

Série de photos sur la composition des habitations à Villeurbanne

Prises lors de l'été 2023 en Bretagne

Photo en noir et blanc de trois oiseaux sur des sapins au Pleynet

Coucher de soleil sur les montagnes du Pleynet

Essai de photographie de la lune décroissante

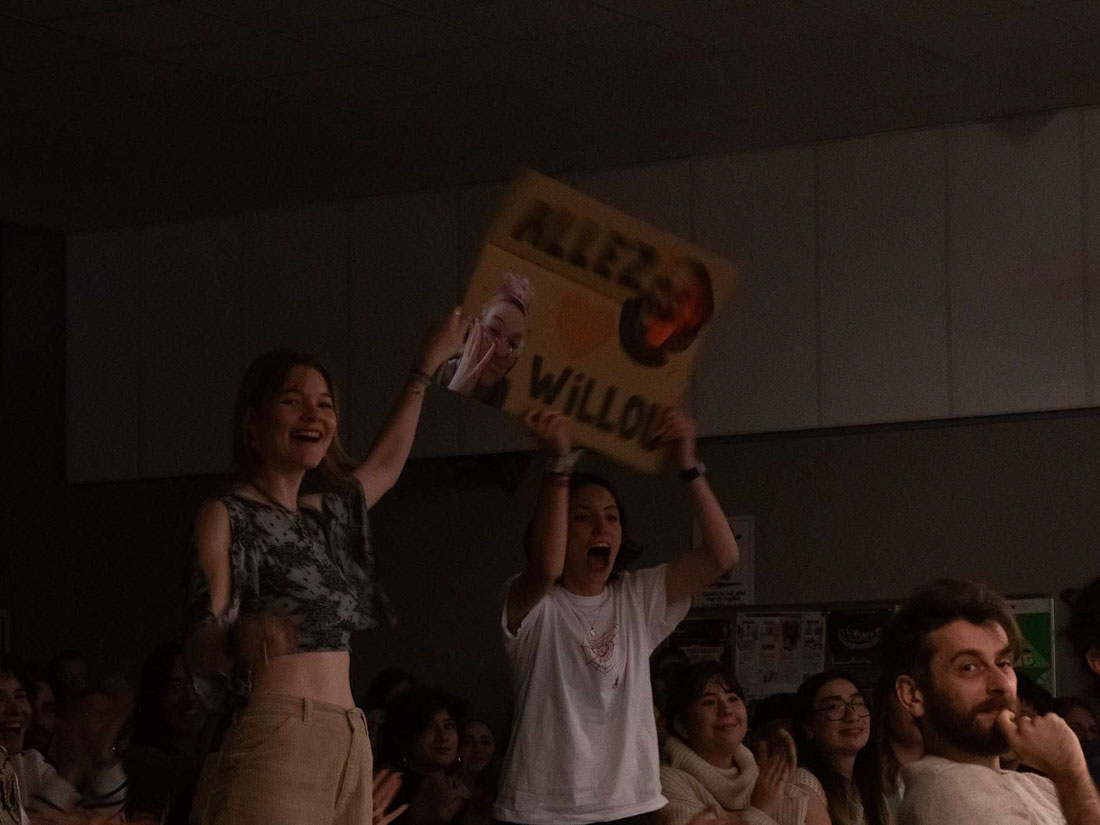
Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Série de photos de la finale 2024 du concours d'Eloquentia Grenoble

Photo de sujets devants l'IUT 2 de Grenoble

Photo nocturne d'une rue de Paris pour mettre en valeur la lumière des néons

Mise en valeur de la lumière et du sujet lors d'un coucher de soleil

Mise en valeur du coucher de soleil grâce aux reflets sur les vitres d'un bâtiment

Mise en valeur de la lumière et du sujet lors d'un coucher de soleil

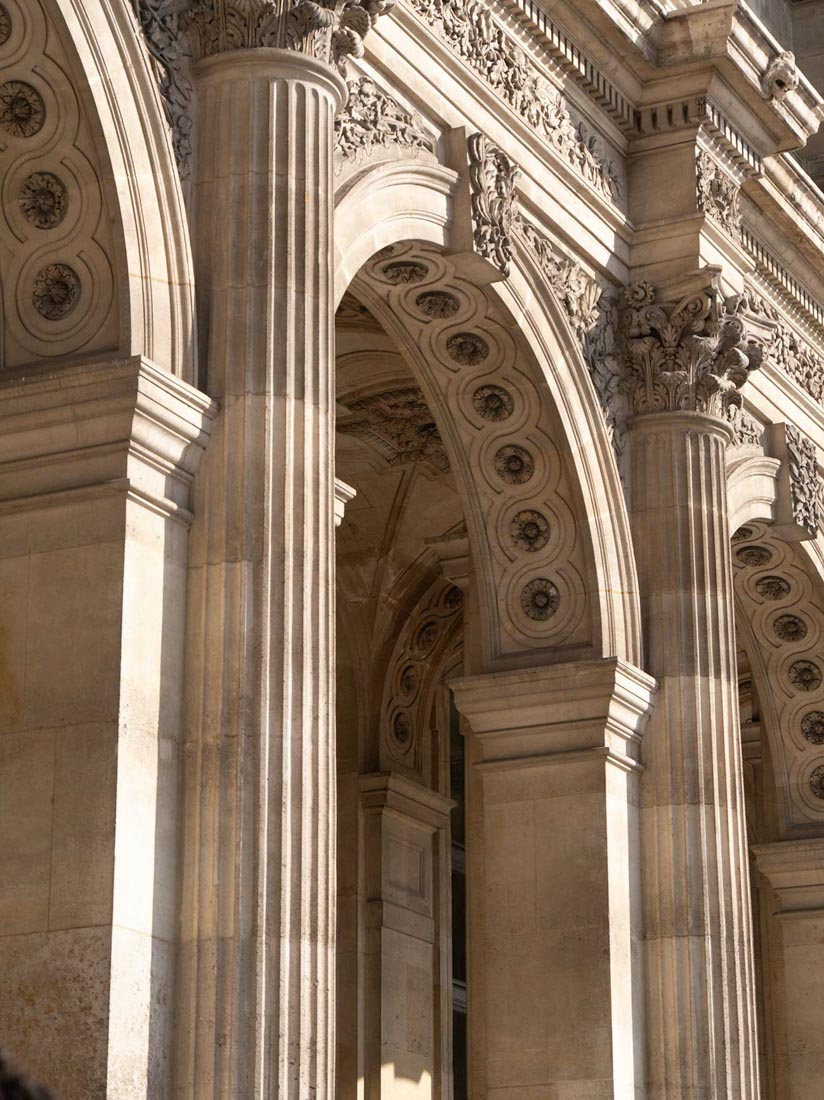
Travail de la lumière et de la composition afin de mettre en avant l'architecture d'un bâtiment du Louvre à Paris

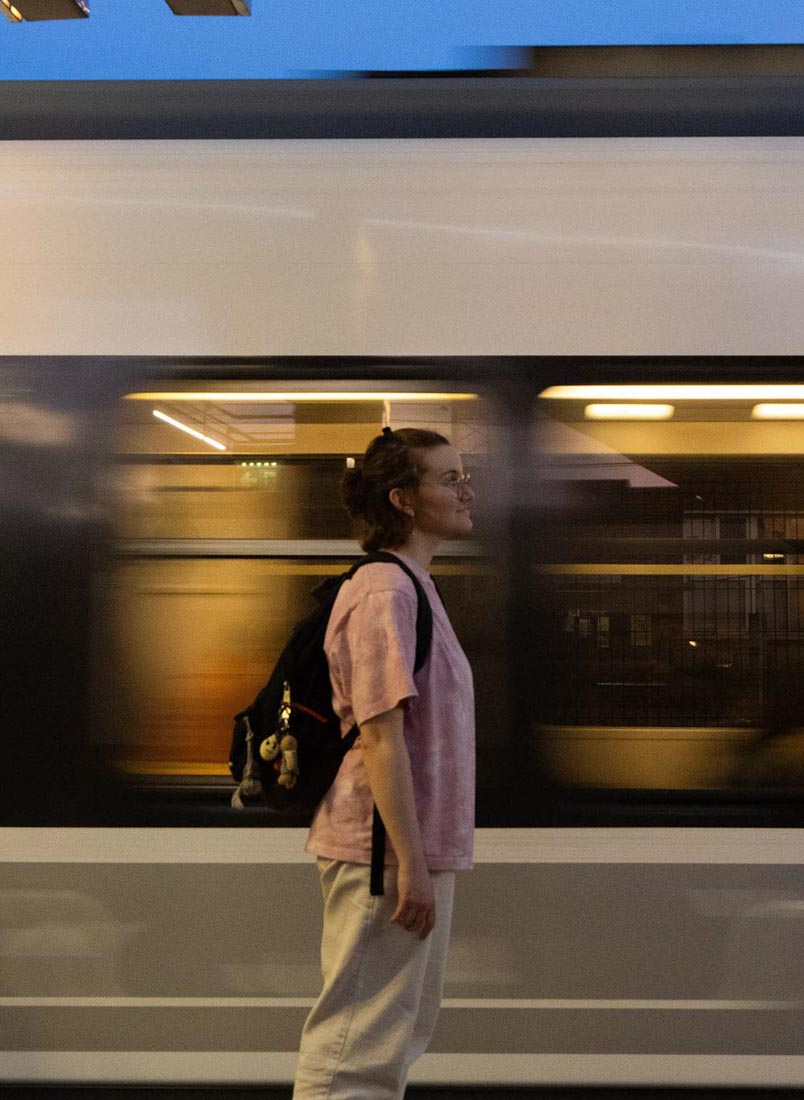
Essai d'un flou de bougé avec une grande vitesse d'obturation pour mettre en avant le sujet

Le café Auguste à Paris baigné par le soleil

Travail de la lumière sur un stand de streetfood à Paris

Photo nocturne de la Grande Halle à Paris

Concert du groupe PVRIS au Trabendo à Paris

Concert du groupe PVRIS au Trabendo à Paris

Concert du groupe PVRIS au Trabendo à Paris

Concert du groupe PVRIS au Trabendo à Paris

Concert du groupe PVRIS au Trabendo à Paris

Concert du groupe PVRIS au Trabendo à Paris

Mise en scène d'un objet du quotidien, une tasse en terrasse

Lanterne suspendue à un lampadaire à l'occasion du nouvel an chinois à Paris

La tour EIffel vue entre deux rues lors d'un coucher de soleil

Les formes du plafond du centre commercial du forum de Chatelet les Halles à Paris

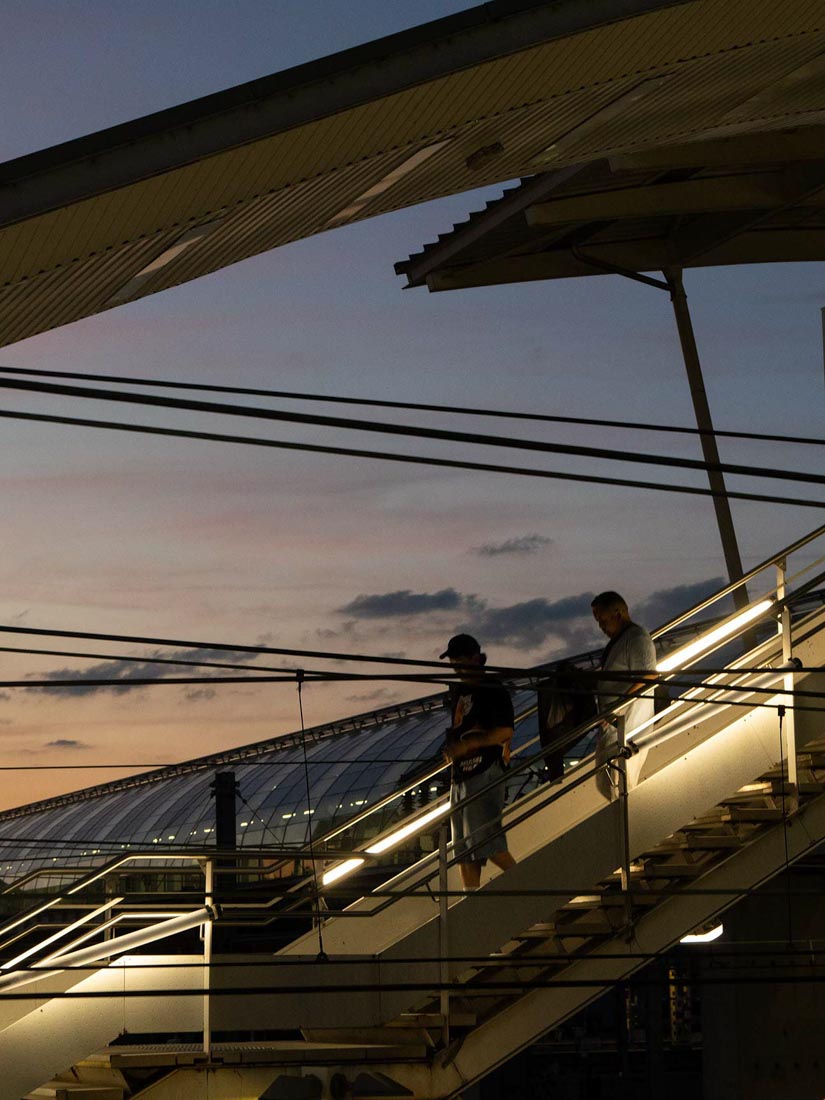
Les colonnes de Buren à Paris mise en valeur par la lumière déclinante

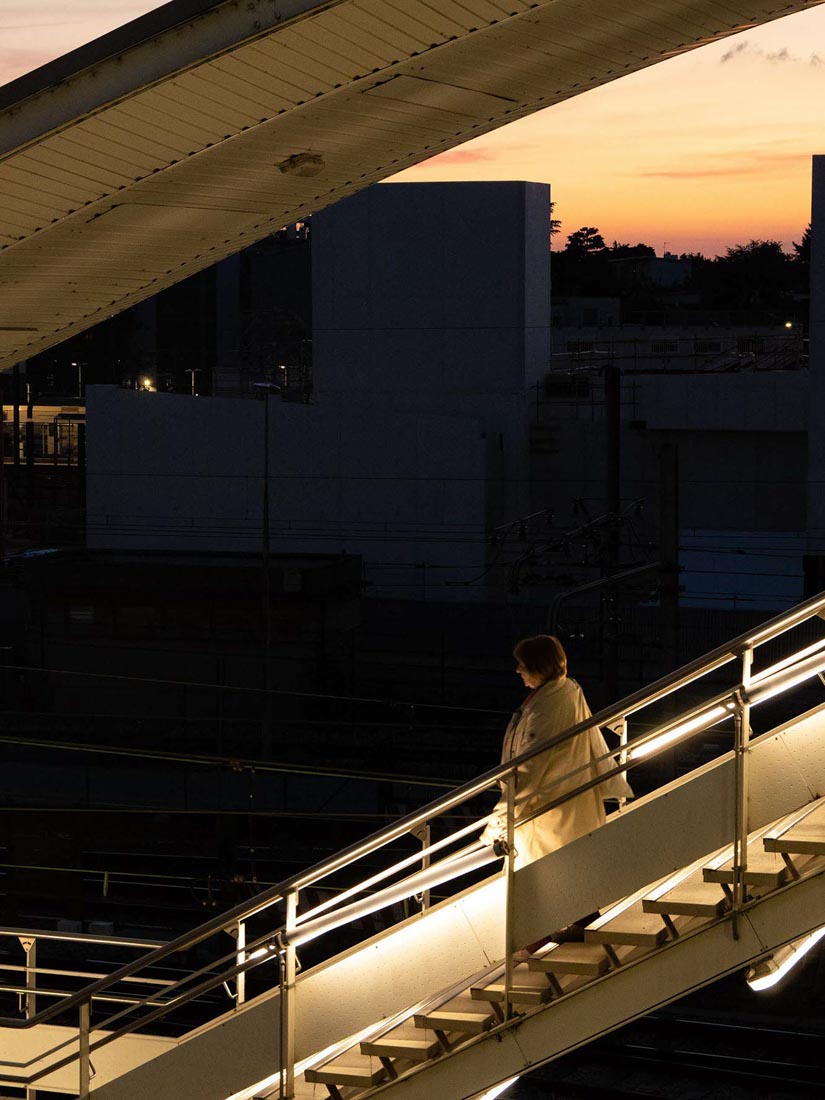
Les quais de la gare de Lyon à Paris durant un lever de soleil

Photo des passants de Lyon en noir et blanc un jour de pluie

Le Musée de l'Imprimerie et de la communication graphique à Lyon durant la nuit des musées : mise en valeur de son architecture du XVe siècle

Un voilier sur les côtes de la Bretagne

Dans le décor du Musée de l'Imprimerie et de la communication graphique à Lyon, découpage de la silhouette grâce au contraste de lumière

Découpe de l'horizon sur un coucher de soleil à Chamrousse en hiver

Un télésiège arrêté mis en valeur par la lumière d'un coucher de soleil à Chamrousse en hiver

Statue de la vallée des Saints en contre-plongée

Mise en valeur du sujet grâce à la lumière d'une mandarine pour un effet clair-obscur

Les premiers coquelicots du printemps saisis en photo

À l'occasion d'une conférence sur le handicap au cinéma dirigée par Géraldine Blanchet

Lors de la conférence du photographe et cinéaste Didier Noirot à l'IUT 1 de grenoble

Lors de la conférence du photographe et cinéaste Didier Noirot à l'IUT 1 de grenoble

Lors de la conférence du photographe et cinéaste Didier Noirot à l'IUT 1 de grenoble
illustration
vidéo
Au fil des mots
Interview
Cette interview de 1 min 47s a été réalisée dans le cadre d’un travail de groupe en audiovisuel.
Nous avons eu la chance de rencontrer Aurélie Piette, une conteuse, et de plonger dans l’univers de son métier.
J’ai pu être derrière la caméra, poser des questions à notre interlocutrice, monter la vidéo et évidemment, travailler sur le dossier de production.
Pub Willoux
Publicité fictive
Cette vidéo de publicité de 38s a été réalisée dans le cadre d’un travail de groupe en audiovisuel.
L’objectif était de réaliser une publicité fictive basée sur le modèle des publicités d’Acadomia.
Sur ce projet, j’étais derrière la caméra, et j’ai monté la publicité.
Réels Mosquito Éditions
Réel Printemps du Livre
Ce réel a été produit afin de communiquer sur la présence de la maison d’édition au festival du Printemps du Livre 2025 à Grenoble.
Monté avec l’aide de CapCut, cette initiative était entièrement spontanée. C’est dans cette optique que j’ai collecté de nombreuses vidéos durant ma présence au festival avec mon appareil photo.
J’ai donc réalisé un travail en amont de cadrage et de maîtrise de mon environnement.
Réel sortie BD
De la même façon, ce réel avait pour objectif d’accompagner la sortie du polar BD Nuits Romaines.
J’ai donc commencé par récolter divers extraits de la BD puis les ai détourés grâce à Photoshop avant de monter la vidéo sur CapCut.
web
Site statique
Star System
Un site d’e-commerce statique en HTML et PHP, avec manipulation de fichiers CSV sur un thème libre.
Pour ce projet universitaire, j’ai décidé de vendre des CD uniques qui seraient basés sur les goûts musicaux d’un proche.
Il était doté d’une page d’accueil, d’une page boutique, d’un onglet pour se connecter et d’un panier non fonctionnel. Chaque page produit était générée automatiquement par un algorithme.
Site dynamique
Star System
Un site dynamique codé en HTML, PHP et JavaScript. Il permet des interactions avec l’utilisateur. Il s’agit d’une interface qui manipule des bases de données grâce à des requêtes MySQL.
Pour ce projet universitaire, mon site servait à créer sa propre histoire en se connectant. Dans l’onglet « Find my Story » on choisissait un genre littéraire, puis des options que l’on voulait retrouver dans son histoire. Ensuite, on se rendait dans le « Chaudron » afin de choisir l’image de couverture qu’allait avoir l’histoire, son titre et sa description. Une fois cette histoire validée, elle se retrouvait dans l’onglet « Library ».
Une des particularités de ce site était qu’une fois validée, les histoires de tous les utilisateurs apparaissaient dans la « Library ». Il était ensuite possible de les trier ou de les filtrer par genre, option et auteur (nom d’utilisateur).
Site CMS
Librairie intéractive
Un site dynamique réalisé grâce à WordPress. développé d’après une base de données, il répertorie et affiche tous les livres et auteurs de la base.
Pour ce projet universitaire, mon site affichait les livres de ma bibliothèque ainsi que mes auteur.es, et présentait des détails sur chaque page individuelle. Note, genre littéraire, résumé et même citations étaient proposés et des suggestion en lien avec l’auteur.e.
Maquette Festival MMI
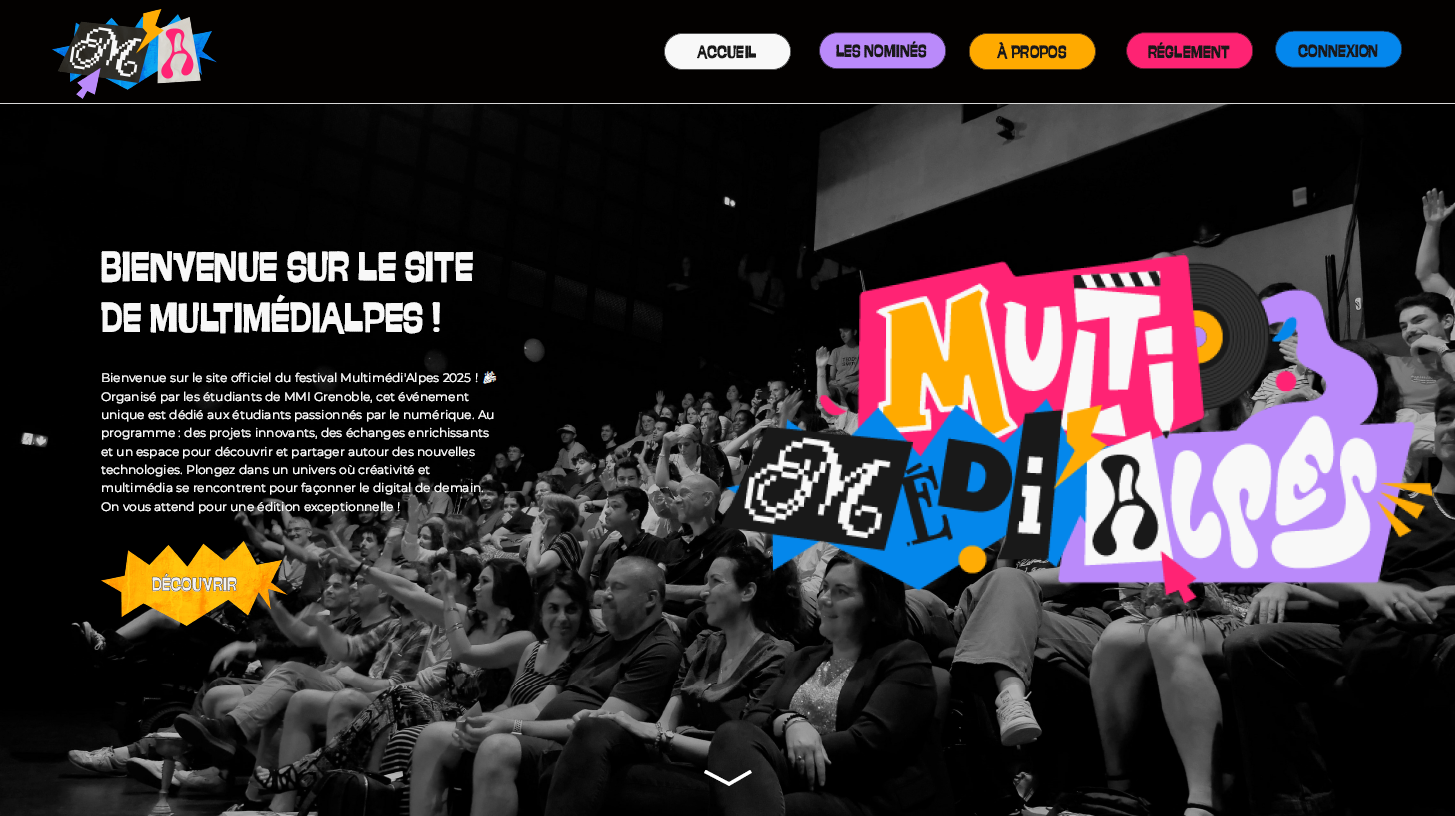
Maquette Multimédi'Alpes
Une maquette réalisée sur Adobe XD. Prototypée et responsive, elle permettait d’avoir un aperçu du site du festival MMI 2025.
Pour ce projet universitaire, La maquette donnait accès aux différentes pages nécessaires pour la présentation du festival Multimédi’Alpes 2025. On y retrouvait les deux teaser, les précédents nominés de 2024, le réglement complet de participation ainsi que le but du festival. Il était possible de se connecter pour avoir accès aux différents dépôts.
Maquette La Bifurk
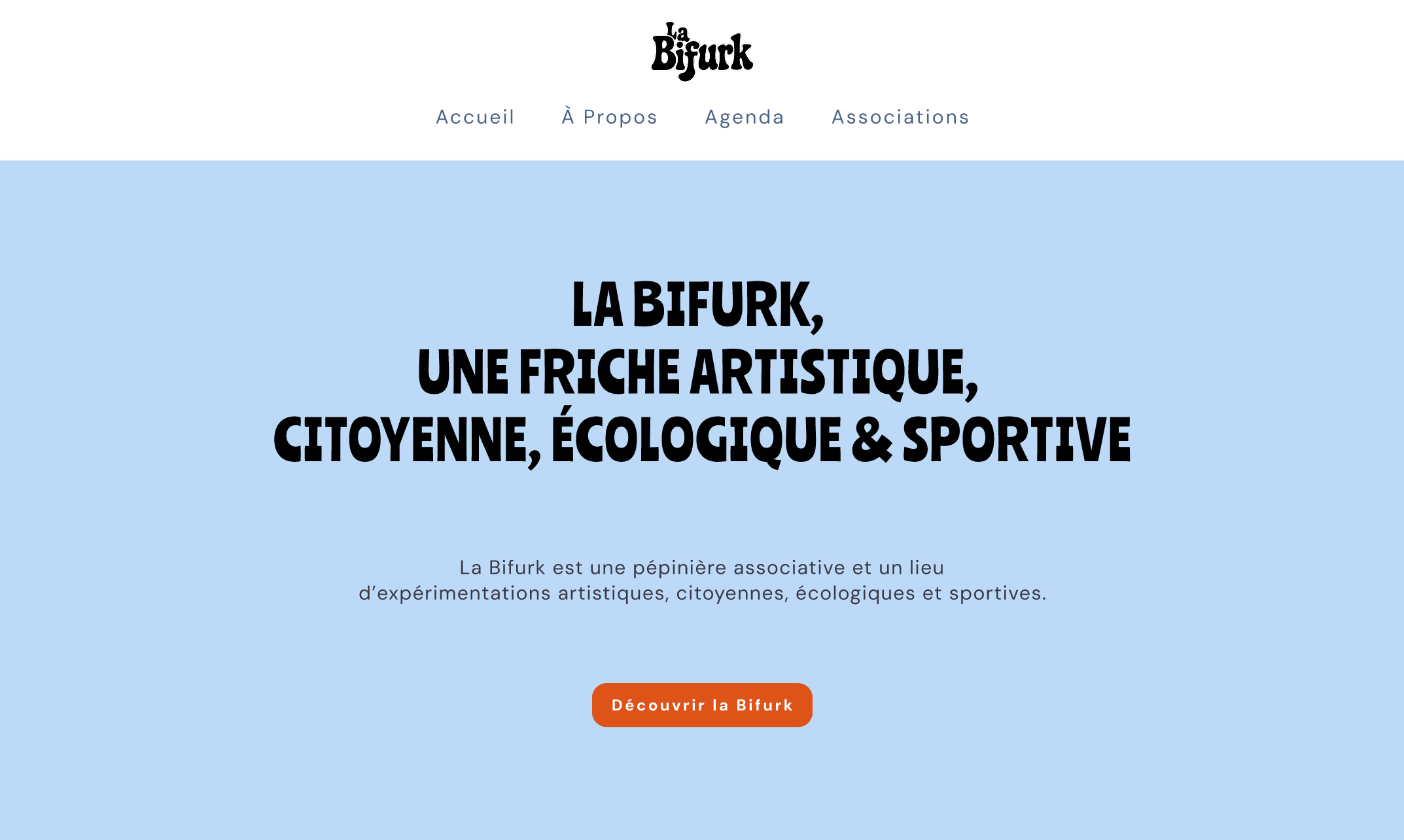
Maquette la Bifurk
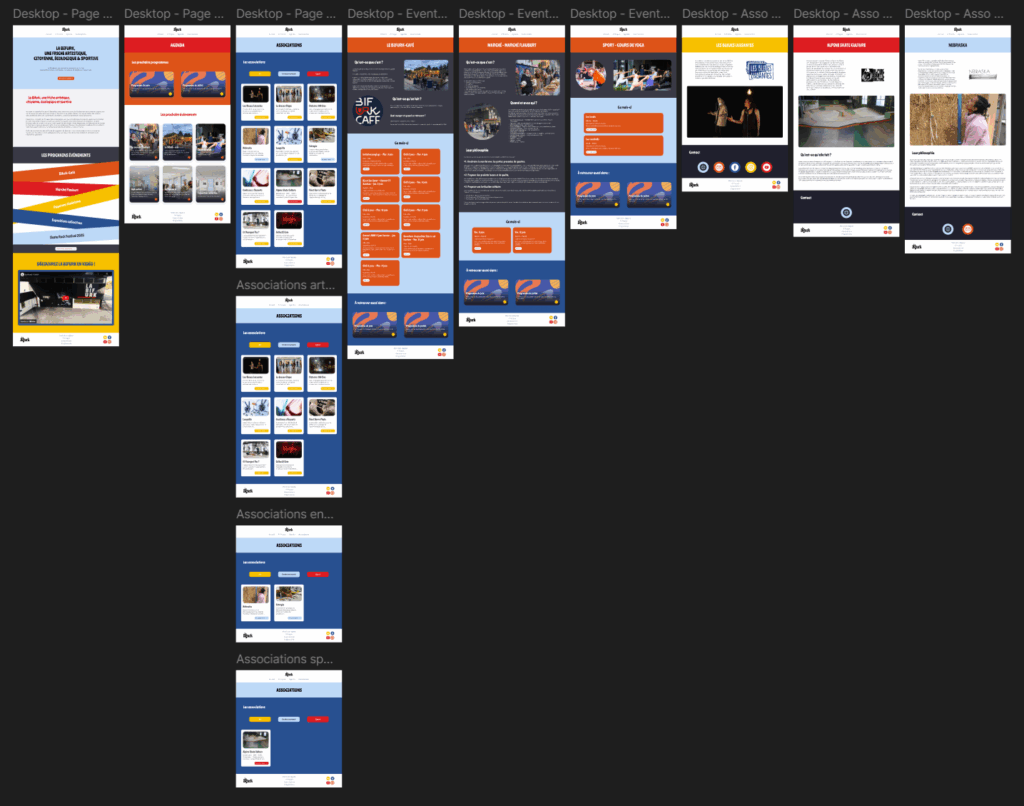
Une maquette réalisée sur Figma. Prototypée et responsive, elle devait explorer une nouvelle direction artistique pour la Bifurk et donc une nouvelle version de son site web actuel.
Pour ce projet universitaire, la maquette reprenait les pages existantes des évènements et associations. Son image modernisée permettait d’avantage de lisibilité et un parcours utilisateur plus accessible, sans pour autant lui retirer son identité.

graphisme
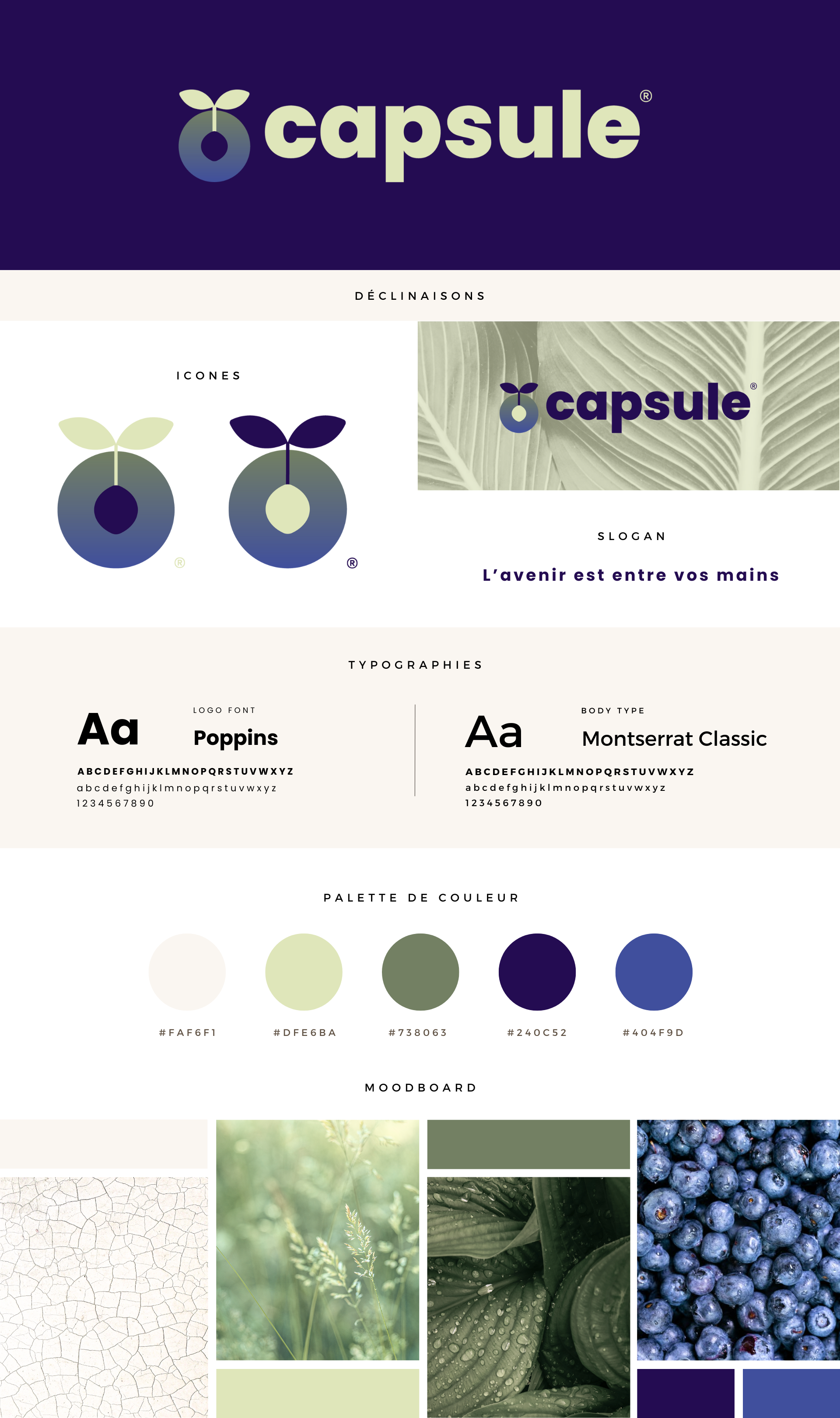
Capsule

Charte graphique
Dans le cadre de notre dernier projet de groupe universitaire de première année, nous avons dû créer une marque, ainsi que sa charte graphique.
J’ai donc réalisé le logo et toutes ses déclinaisons grâce au logiciel Illustrator.
Le choix des couleurs a été fait de sorte à faire ressortir des valeurs éco-responsables. En effet, Capsule possède un lien étroit avec la nature, mais nous voulions faire en sorte qu’elle garde un aspect moderne et fiable. Cela notamment avec les typographies choisies et la simplicité du logo.
L’icone du logo représente la planète Terre et son noyau qui a germé. Il peut aussi évoquer un fruit coupé en deux, rappelant cette proximité avec le naturel.
Star System
Éléments graphiques
Dans le cadre d’un projet site web universitaire de première année, j’ai dû coder un site et réaliser des éléments graphiques pour son habillage.
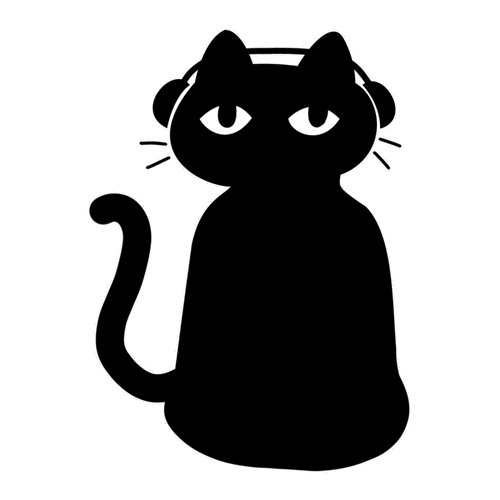
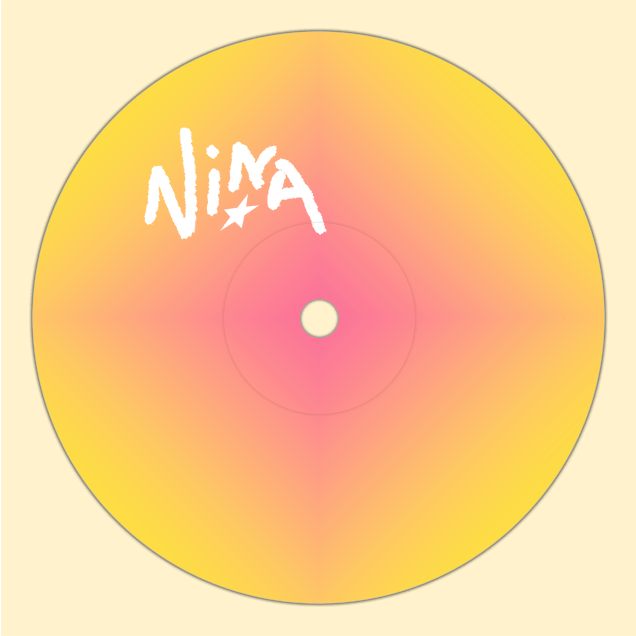
Pour cela, j’ai réalisé sur Photoshop un logo, des titres d’onglet, des images de produit et une mascotte (voir onglet illustration ).
Mon site devait vendre des CD uniques basées sur les goûts musicaux d’un proche, et je voulais que cette idée d’univers musical ressorte dans mon logo. Ainsi, j’ai utilisé comme icone de logo une galaxie simplifié pour donner un esprit moderne et futuriste. La typographie a été faite à la main pour coller à une marque indépendante et novatrice.
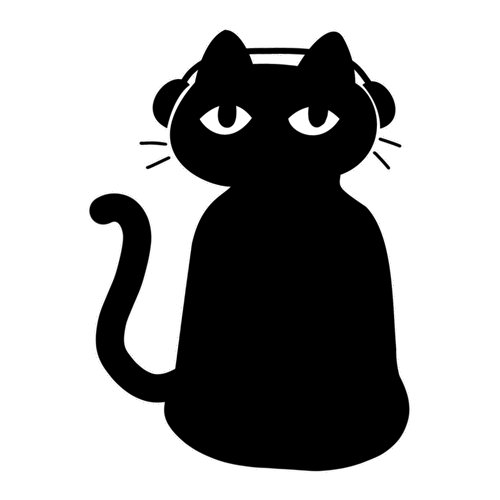
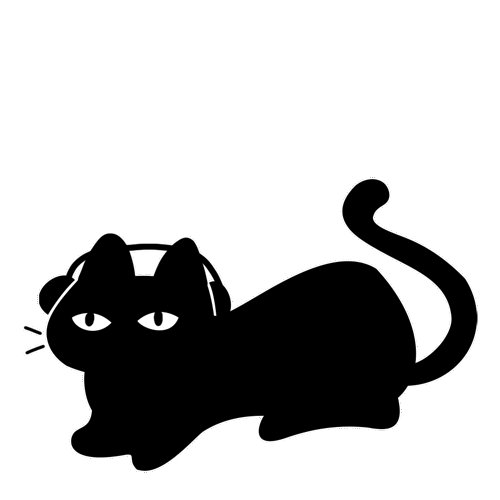
La mascotte, quant à elle, devait coller à l’identité graphique du site, et respecter les couleurs noir et blanc qui créent un contraste avec les couleurs du logo. Kat est un chatreprésenté avec un casque, constamment accompagné de musique. Son design est moderne et très simple.



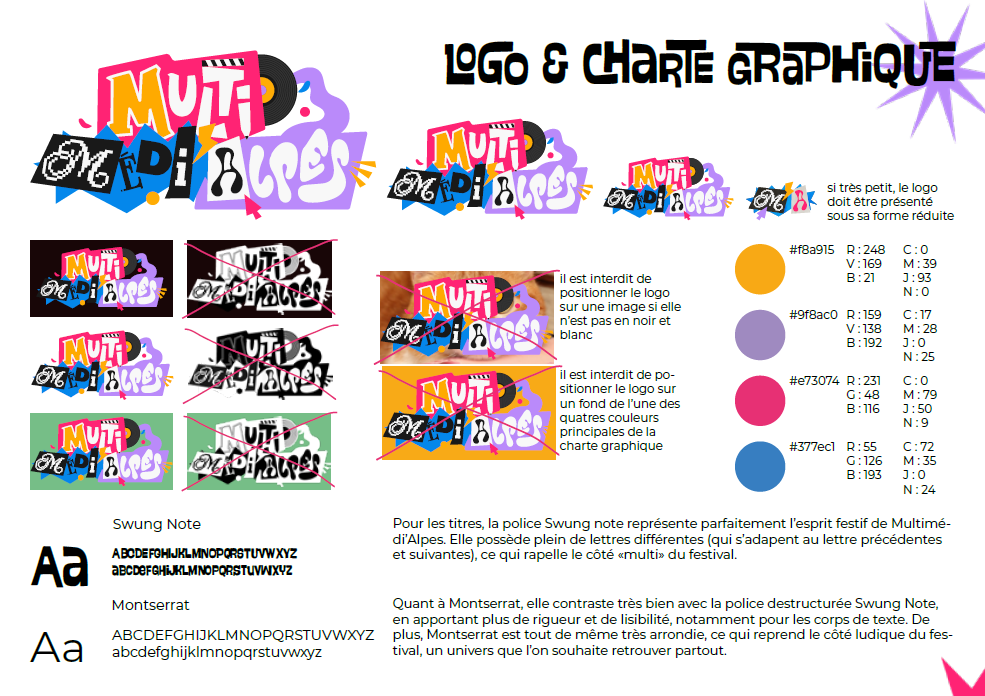
Multimédi'Alpes 2025

Charte graphique
Dans le cadre du festival 2025 de notre BUT MMI, les deuxième années ont été chargés de proposer en équipes différentes directions artistiques.
J’ai donc réalisé le logo et les différents éléments visuels en accord avec la direction artistique communément choisie.
Le choix des couleurs a été fait de sorte à faire ressortir l’esprit créatif et festif du festival, tout en mettant en avant la bienveillance et l’originalité de tous les dépots des étudiants. On remarque tout de suite l’idée maximaliste et explosive que nous inspirait Multimédi’Alpes.
Le logo a donc repris tous les éléments présents dans nos cours et dans les différentes catégories de dépots (audivisuel, motion design, illustration, web, audio…).
Affiche Design & Purée
Affiche thématique
Dans le cadre d’un devoir universitaire de deuxième année, j’ai dû réaliser une affiche ainsi qu’un dossier interactif explorant le thème « Design & Purée ».
Pour cela, j’ai eu recours à Photoshop pour le détourage d’images, Illustrator pour créer divers éléments visuels et InDesign pour la mise en page.
Ainsi, allant plus loin que les seuls termes design et purée, j’y ai intégré « épuré » afin d’obtenir une composition qui mixe parfaitement tous les éléments pour faire ressortir l’idée principale.

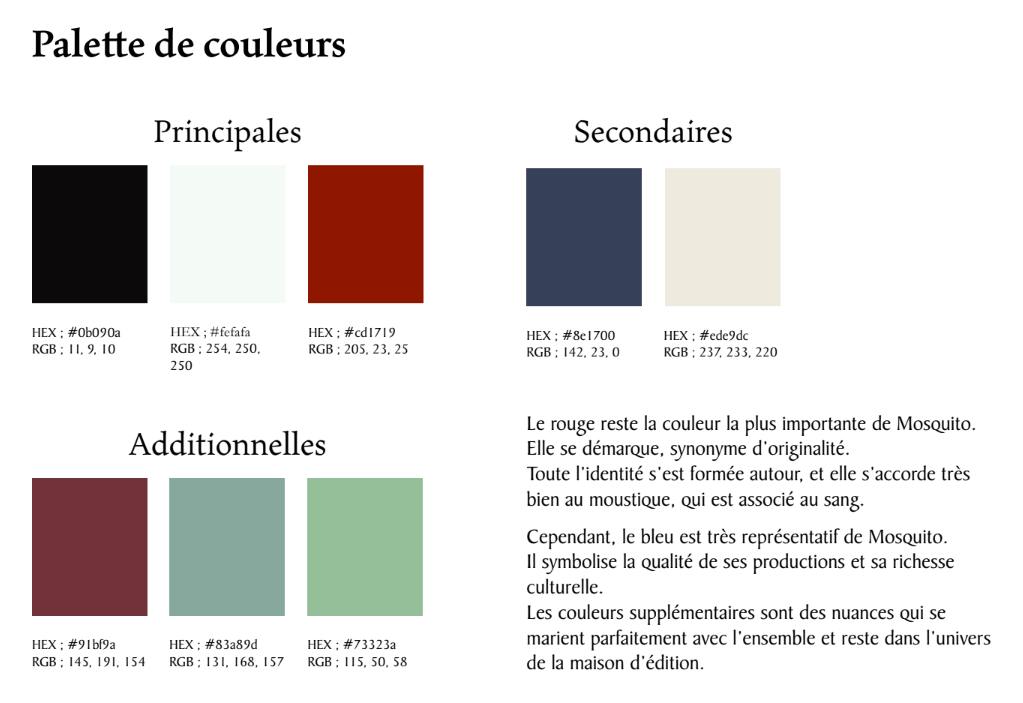
Éditions Mosquito



Identité visuelle
Dans le cadre de mon stage de deuxième année chez les Éditions Mosquito, j’ai eu la chance de voir ma proposition d’identité visuelle spontanée validée.
En effet, après quelques semaines parmis l’équipe de la maison d’édition, j’ai eu l’idée d’une toute nouvelle identité visuelle qui les mettent davantage en valeur avec les nouveaux codes graphiques actuels. Et cette proposition, totalement autonome de ma part, a été acceptée par le président de l’association.
On y retrouve un nouveau logo, qui reprend le moustique de l’ancien, une nouvelle palette de couleur bien que le rouge emblématique ait été gardé. C’était une tâche ardue de remanier leur charte graphique sachant qu’ils étaient encore attachés à l’ancienne, mais j’ai réussi à équilibrer ma proposition.


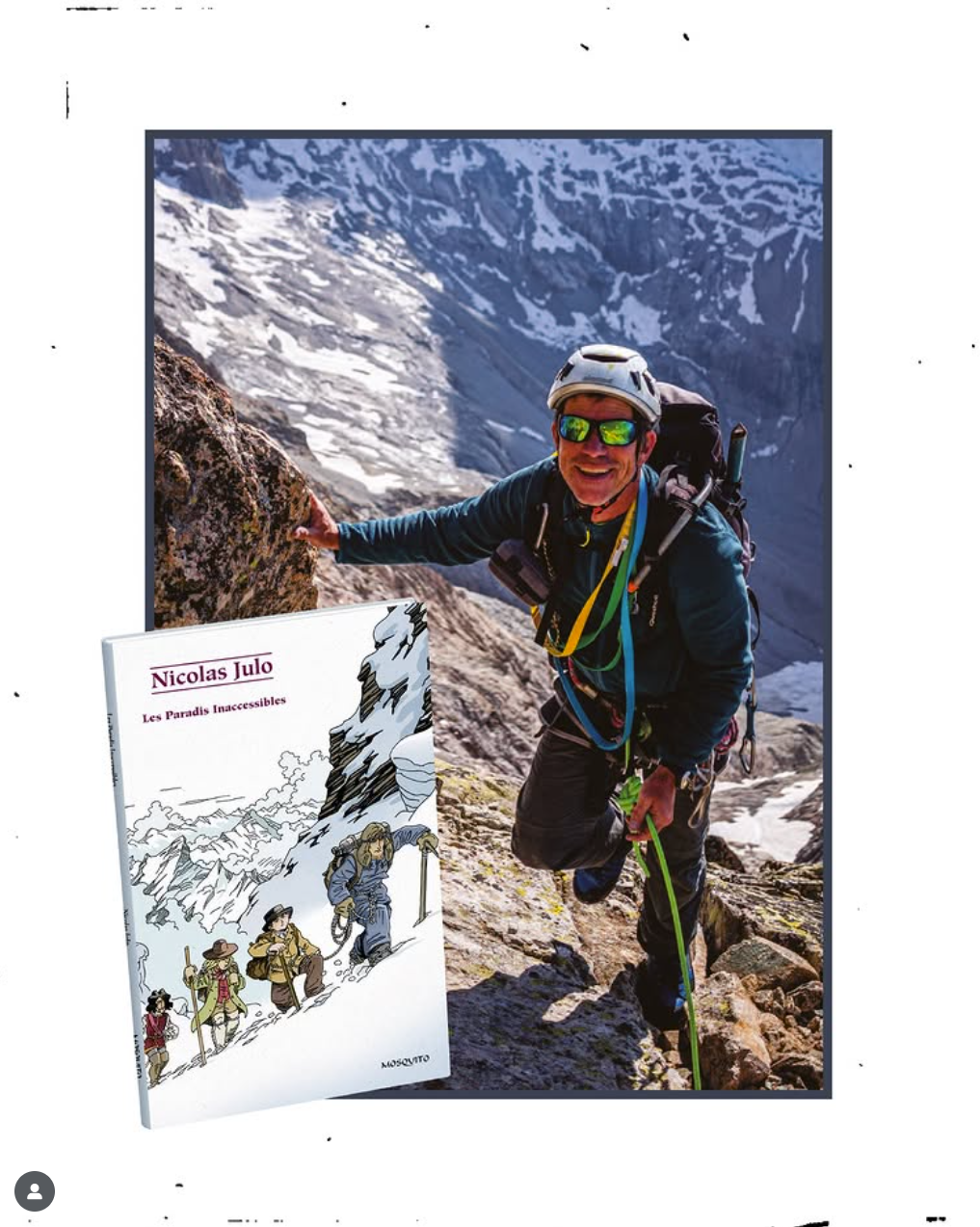
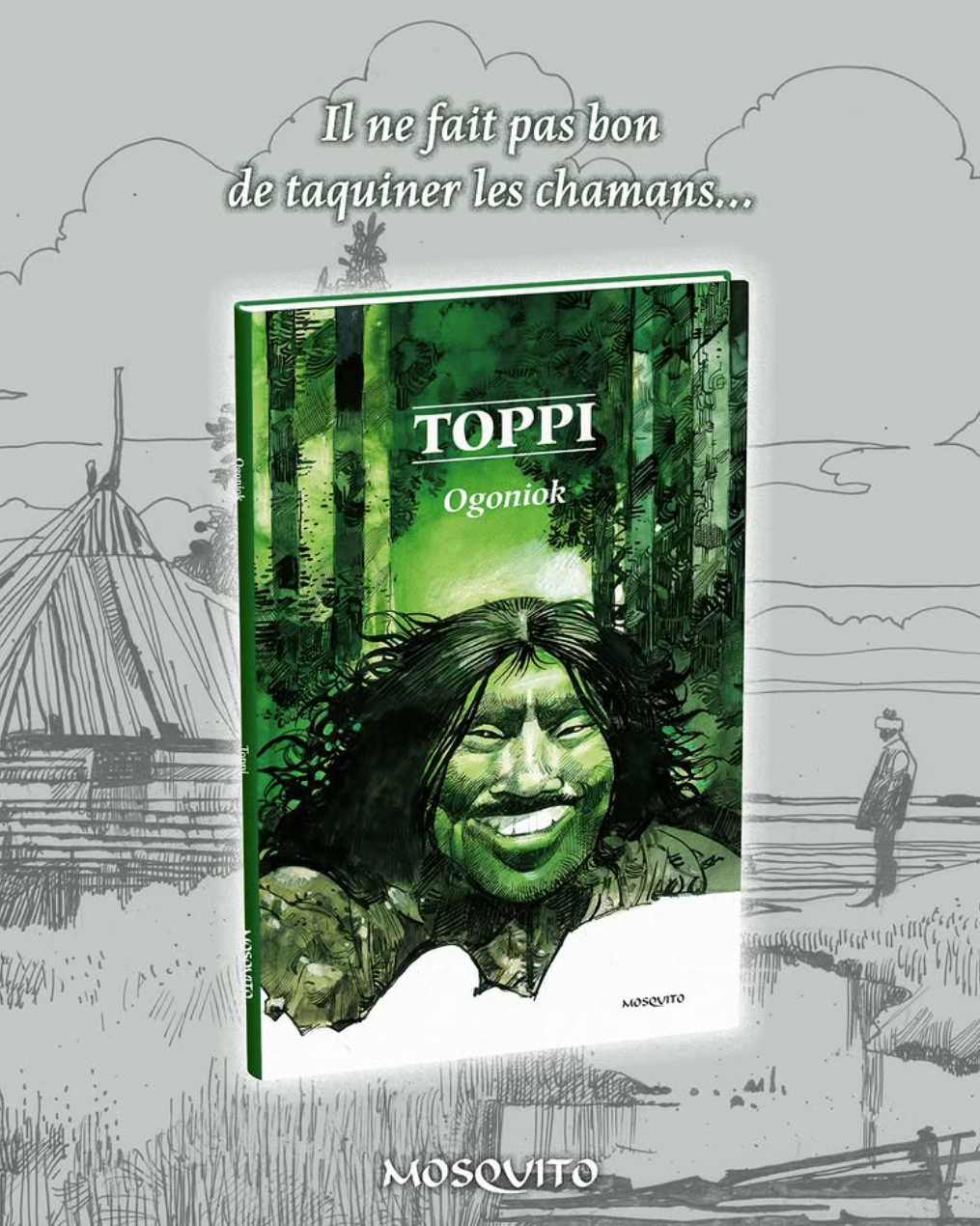
Posts Réseaux Sociaux
Une fois ma proposition d’identité visuelle achevée et validée, j’ai donc pu commencer à l’appliquer sur différents supports, et notamment leurs réseaux sociaux (Instagram et Facebook).
Que ce soit des posts présentant les nouveautés, ou bien des évènements comme des avis, le rendu visuel était beaucoup plus propre et cohérent.


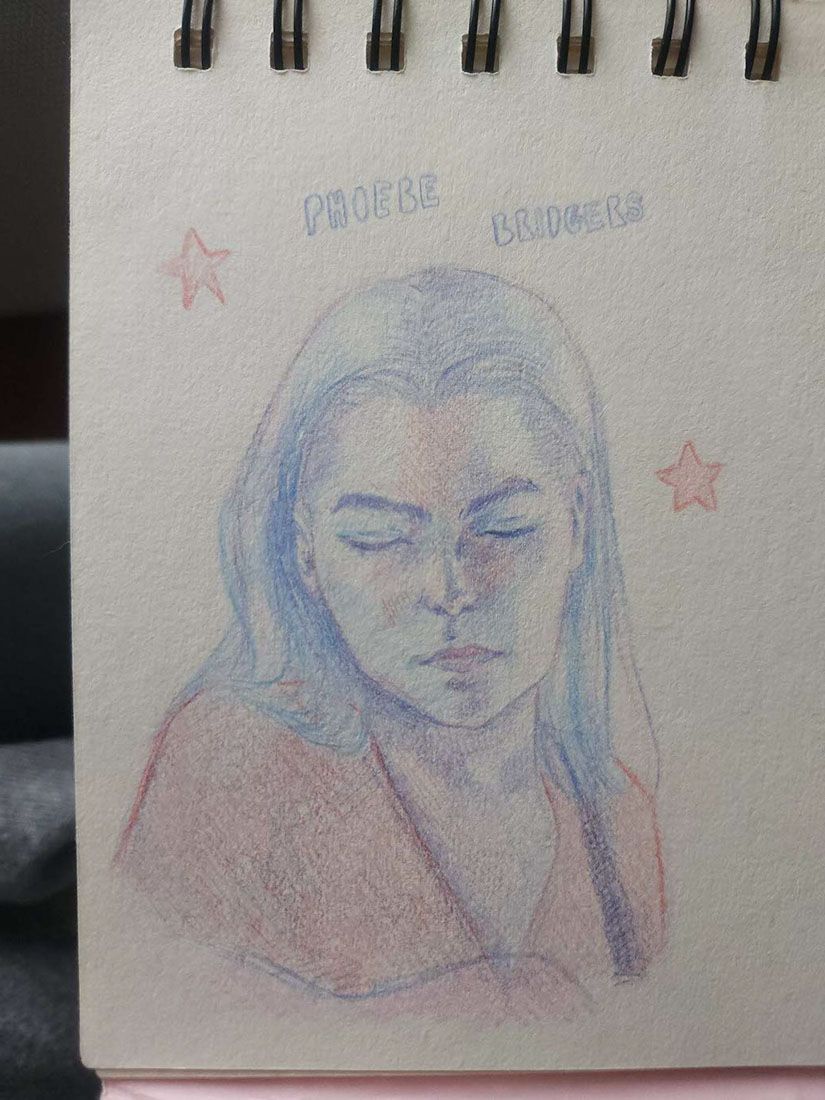
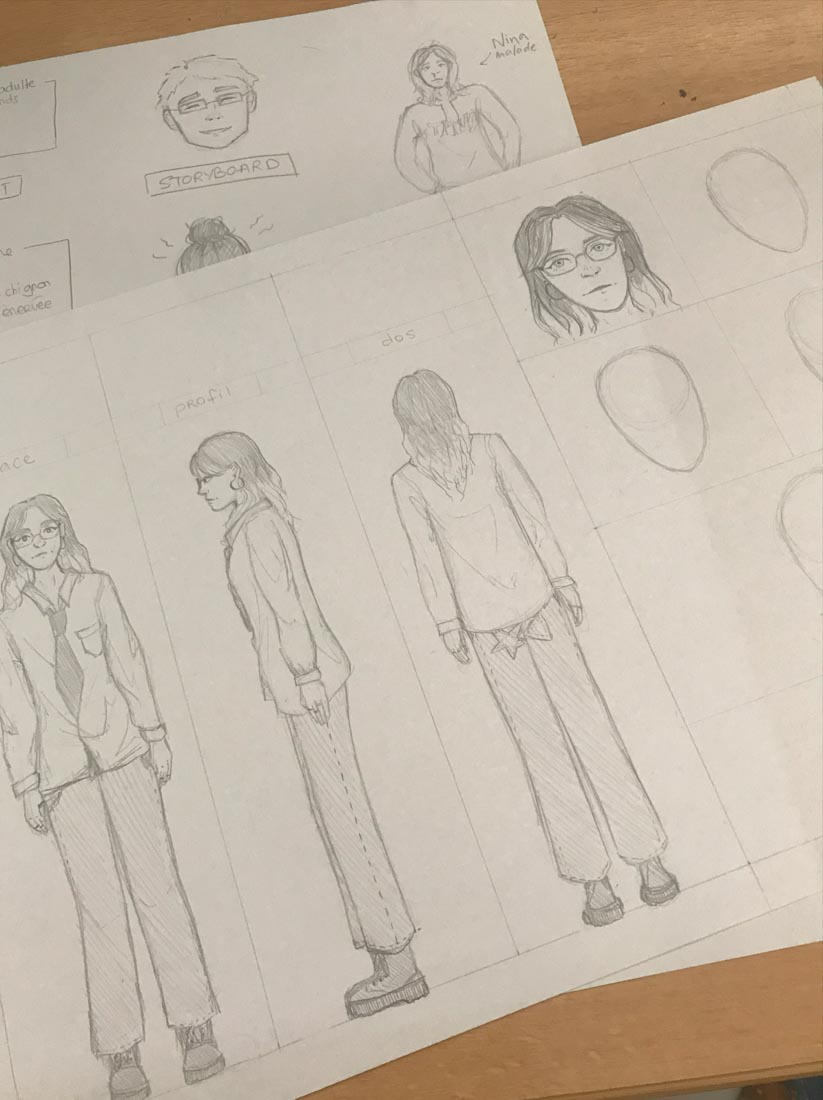
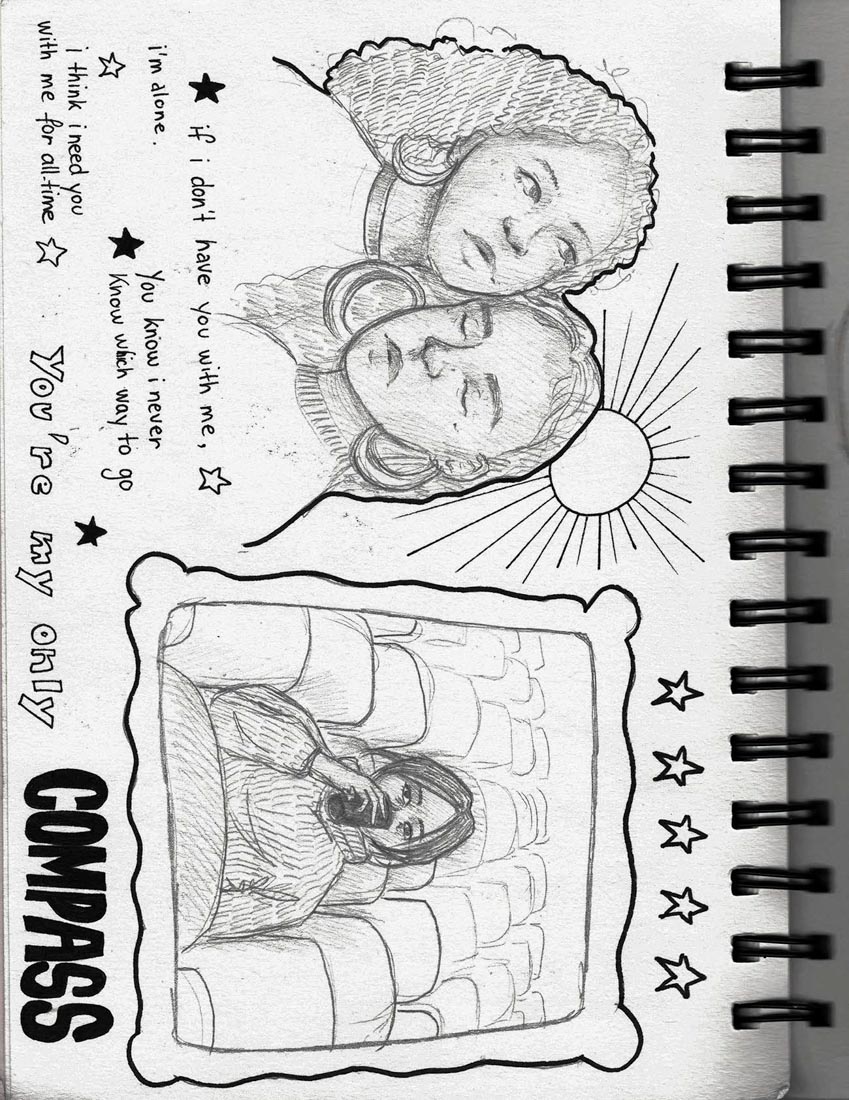
Créations perso